Advanced Stuff
One of hottest features in JSN Decor is extended styles adapted for 5 most popular Joomla! extension: K2, Community Builder, Virtue Mart, JEvents and JoomGallery.
Technically extended styles are overrides of default extensions style (images + CSS) and located in folder /ext inside template folder. Some extensions have their own template system and you might want to turn off extended style thru template parameter in order to use those native templates.
The extensions discussed here are not included in the template package and you have to download separately. You can download the extensions on Joomla! Extensions Directory http://extensions.joomla.org/
K2
Extended style for K2 includes adapted tabs color, additional module styles, fixed alignment issues and some other minor visual enhancement.
Component styling
Here is how K2 component will look like after extended styles applied.

Module styling
Besides from extended component styling you can use template module styles for K2 modules as well.

- K2 Content Module (mod_k2_content) with module style box-green jsn-icon-article applied

- K2 Comments Module (mod_k2_comments) with module style box-blue jsn-icon-comment applied
- K2 Login Module (mod_k2_login) with module style box-yellow jsn-icon-user applied
Community Builder
Extended style for Community Builder includes adapted dropdown menu style, tabs color, additional module styles and some other minor visual enhancement.
Component styling
Here is how Community Builder component will look like after extended styles applied.

Adapted drop-menu style and tabs color on CB Profile page
Module styling
Besides from extended component styling you can use template module styles for Community Builder modules as well.

In the example above:
- CB Login Module (mod_cblogin) with module style box-yellow jsn-icon-user applied
- CB Online Module (mod_comprofilerOnline) with module style box-blue jsn-icon-online applied
- CB Workflows (mod_comprofilermoderator) with module style box-grey jsn-icon-selection applied
Virtue Mart
Extended style for Virtue Mart includes adapted Add to Cart button, additional module styles, fixed alignment issues, redesigned checkout-steps icons and some other minor visual enhancement.
Component Styling

Fixed alignment issues on Product Details page
Module styling
Besides from extended component styling you can use template module styles for Virtue Mart modules as well.

- VirtueMart Module (mod_virtuemart) with module style box-blue jsn-icon-cart applied.
JEvents
Extended style for JEvents includes redesigned calendar navigation icons and calendar table, adapted table header color, additional module styles, fixed alignment issues and some other minor visual enhancement.
Component Styling

Totally redesigned calendar navigation icons

Adapted calendar table header color

Adapted table header color on Event List page
Module styling
Besides from extended component styling you can use template module styles for JEvents modules as well.

In the example above:
- Events Calendar Module (mod_jevents_cal) with module style box-blue jsn-icon-calendar applied.
- Latest Events Module (mod_jevents_latest) with module style box-green jsn-icon-star applied.
- JEvents Legend Module (mod_jevents_legend) with module style box-grey jsn-icon-info applied.
JoomGallery
Extended style for JoomGallery includes redesigned navigation icons, fixed alignment issues, additional module styles and some other minor visual enhancement.
Component Styling

Totally redesigned navigation bar and information panel

Fixed alignment issues
Module styling
Besides from extended component styling you can use template module styles for JoomGallery modules as well.

- JoomSearch Module (mod_joomsearch) with module style box-blue jsn-icon-search applied.
- JoomGallery Treeview Module (mod_jgtreeview) with module style box-yellow jsn-icon-image applied.

- JoomGallery Latest Categories Module (mod_jglatestcart) with module style box-grey jsn-icon-star applied.
- JoomGallery Stats Module (mod_joomgallerystats) with module style box-green jsn-icon-statistics applied.
One of the fastest and easiest ways to learn template is to install sample data and start playing with it. JSN Decor provides unique mechanism of installing sample data directly on your current website. Just few steps and the demo website is here.
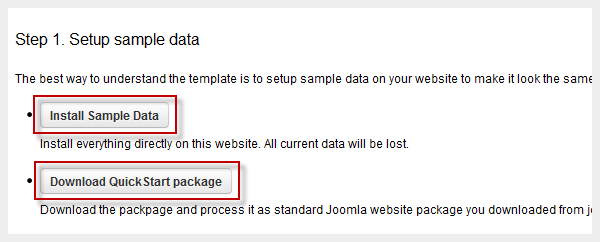
Step 1. Setup sample data
Go to template settings page and click button "Get started".

There are 2 options for you to choose: Install sample data directly on your site or download the quickstart package and use it as standard Joomla site.

The installation process would start instantly and you would get the website in less than a minute.
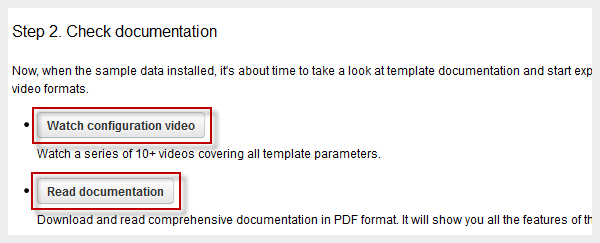
Step 2. Read template documentation and start playing

Done! Just 2 simple steps and you have sample data installed.
Now it's time to read documentation and play with the template. You can download documentation package for free.
At JoomlaShine.com, we put great efforts in optimizing our templates performance by multiple techniques like image sprites application, clean html code output and now one new step – CSS/JS Compression.
What it does is to combine all CSS/JS files into a single file and deliver it in GZIP compressed state to browser. This feature significantly reduce http request number to server as well as overall loading size, which results in 35% performance boost.

Before enabling CSS/JS compression

After enabling CSS/JS compression
CSS/JS Compression feature is enabled on this demo website. You can check the source code to see how it works.
Custom CSS File(s)
This feature allows you to load multiple custom CSS files among with template default files. This feature is very useful, when you have special dedicated CSS file for content styling.

Custom CSS files are loaded among with other template CSS files
Just put custom CSS files to template's CSS folder and define them in template parameter Custom CSS File(s) each file name at a line. If you enable CSS/JS Compression feature, all custom CSS files will be compressed as well.
Documentation
JSN Decor is equipped with very comprehensive documentation package that will help you with template utilization.
Configuration Manual
This PDF document gives you detailed description of every template feature. You can print and use this document as a reference every time you want to configure your template. You also can watch our play list JoomlaShine Template Configuration.Customization Manual
This PDF document gives you easy-to-understand instruction how to customize template elements to make it suites you or your client. You also can watch our playlist JoomlaShine Template Customization.
Support
Technical support is available for everyone who use our products via Support Forum. Here you will find forums for FREE and PRO editions owners and get support from our support team as well as thousands of active members.
When purchasing our products you are backed up with professional and timely support, 12-hour response time is guaranteed for PRO editions owners only.















 شرکت ملی نفت
شرکت ملی نفت  دانشگاه آزاد اسلامی
دانشگاه آزاد اسلامی